在css中,如果想要边框为圆角以及设置边框圆角的宽度和颜色,如何实现呢?下面小编举例讲解css圆角边框如何设置宽度和颜色,我们需要使用border-radius 属性用于向元素添加圆角边框。
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css圆角边框如何设置宽度和颜色。
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css圆角边框如何设置宽度和颜色”。
给div标签加上一个样式,设置div标签的class属性为myyjbk。
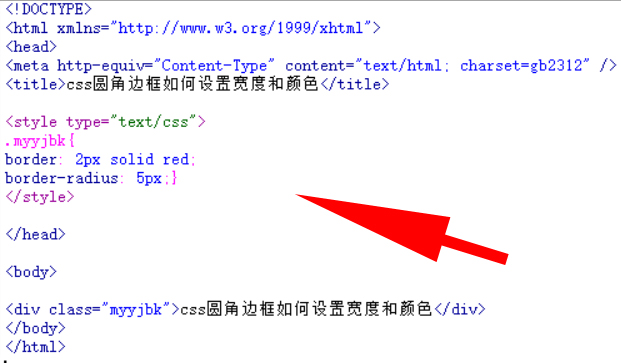
编写css样式<style type="text/css"></style>标签,myyjbk样式将写在该标签内。
在css标签内,通过div标签的class属性myyjbk设置圆角边框的宽度和颜色。
在css样式标签里,在括号内,myyjbk的div设置css属性样式为border: 2px solid red;border-radius: 5px;意思是边框宽度为2px ,圆角为5px,颜色为red。其中颜色可以用英文,也可以用#ff0000
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将myyjbk的样式为border: 2px solid red;border-radius: 5px;。
4、border: 2px solid red;中的red是边框的颜色,可以用英文,也可以用#ff0000,例如:border: 2px solid #ff0000;