在css中,如果想要文本有阴影效果,如何实现呢?下面小编举例讲解css如何设置文本有阴影效果,我们需要使用text-shadow 属性为文本添加阴影。
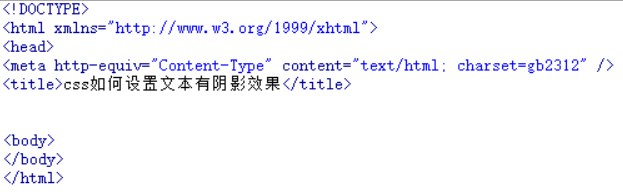
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本有阴影效果。
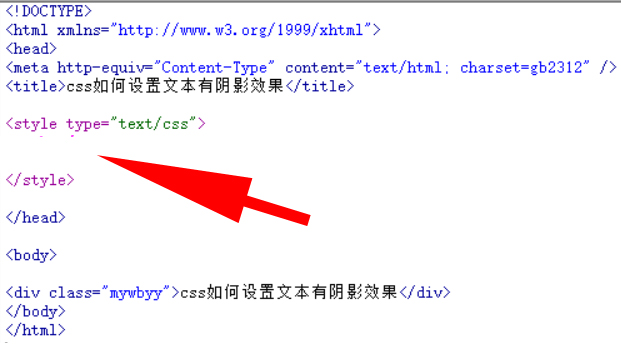
在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“css如何设置文本有阴影效果”。
给div标签加上一个样式,设置div标签的class属性为mywbyy。
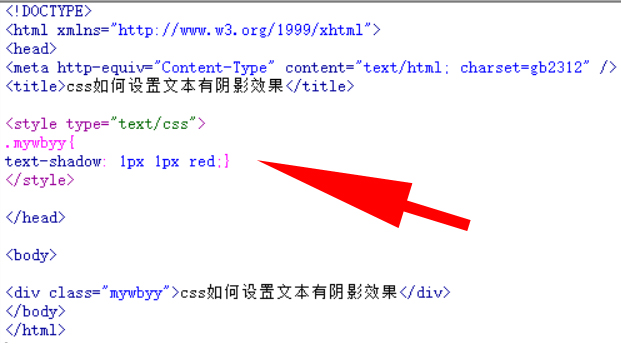
编写css样式<style type="text/css"></style>标签,mywbyy样式将写在该标签内。
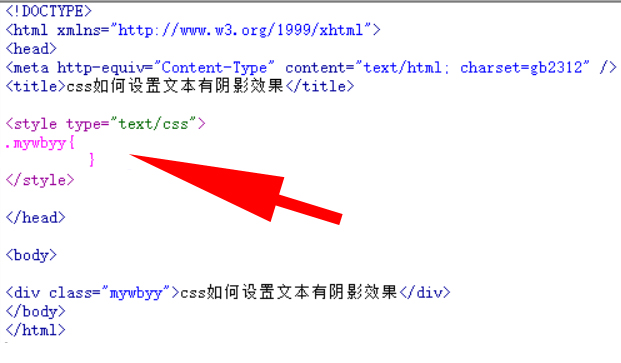
在css标签内,通过div标签的class属性mywbyy设置文本阴影。
在css样式标签里,在括号内,mywbyy的div设置css属性样式为text-shadow: 1px 1px red;意思是水平阴影(1px)和垂直阴影(1px),颜色为red。其中颜色可以用英文,也可以用#ff0000
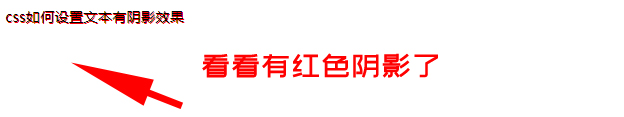
在浏览器浏览一下test.html,来看看效果能否实现。
注意事项:
1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mywbyy的样式为text-shadow: 1px 1px red;。
4、text-shadow: 1px 1px red;中的red是边框的颜色,可以用英文,也可以用#ff0000,例如:text-shadow: 1px 1px #ff0000;